반응형
1. Github 리포지토리 설정
- 기존에 연결되어 있는 저장소 사용하면 된다.
- 단, public이어야 한다. (유료버전은 private도 가능)
2. 프로젝트 설정
1) package.json 이 없는 경우
npm init -y2) gh-pages 설치
npm i gh-pages3) package.json 설정
homepage (경로에 대문자가 있어선 안 됨)
https://[유저이름].github.io/[프로젝트명(원격저장소명)]/
"homepage": "https://shield41791.github.io/movie_app/"스크립트 추가
"deploy": "gh-pages -d build",
"predeploy": "npm run build"3. 스크립트 실행
npm run deploy- deploy (gh-pages -d build) : 빌드로 생성된 build 폴더를 깃헙 페이지에 업로드ㄴbuild (react-scripts build) : 빌드
- ※ react-scripts 가 없을 때에는 설치해준다. npm i react-scripts
- ㄴpredeploy (npm run build) : 자동으로 deploy 전에 불림. 빌드
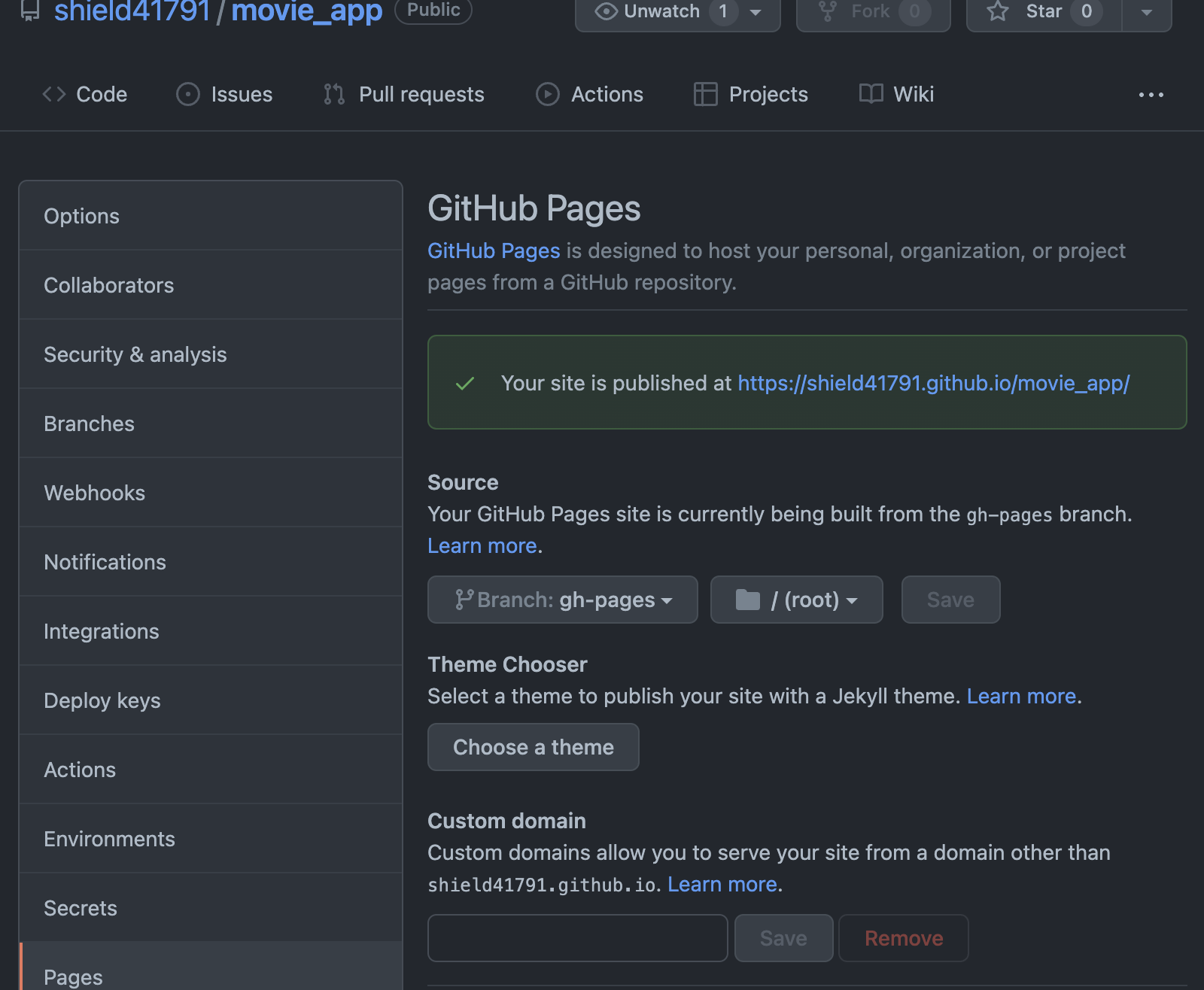
4. Github Pages 설정
Setting - Pages
Source 부분을 gh-pages 브랜치로 설정해준다.

이렇게 github-pages가 생성되고 완료

참고 링크
Creating a GitHub Pages site - GitHub Docs
반응형
'개발_기타 > Git & GitHub' 카테고리의 다른 글
| gh-pages로 웹페이지 배포 -3- (Github Action으로 배포 자동화하기) (0) | 2022.03.19 |
|---|---|
| gh-pages로 웹페이지 배포 -1- (HTML 페이지 배포) (0) | 2022.03.19 |
| Git 사용법 메모 (0) | 2021.01.11 |